Definitely, you must have seen it or something similar. These kinds of functions are called "High-order Functions" in JavaScript.
What are high Order Functions?
These are functions that operate on other functions, either by taking them as arguments or by returning them.
In our case, they are functions that return functions. Let's take a look at an example below.
//A High-order functions that check if an account detail is right or wrong.
checkBankDetails("Theodore Kelechukwu Onyejiaku")(validBankName)(3010006919)(validAcctNumber);
The code above is a High-order function that checks if a bank account details are correct. Let's continue. So, what codes could have led to this? Here is the code below:

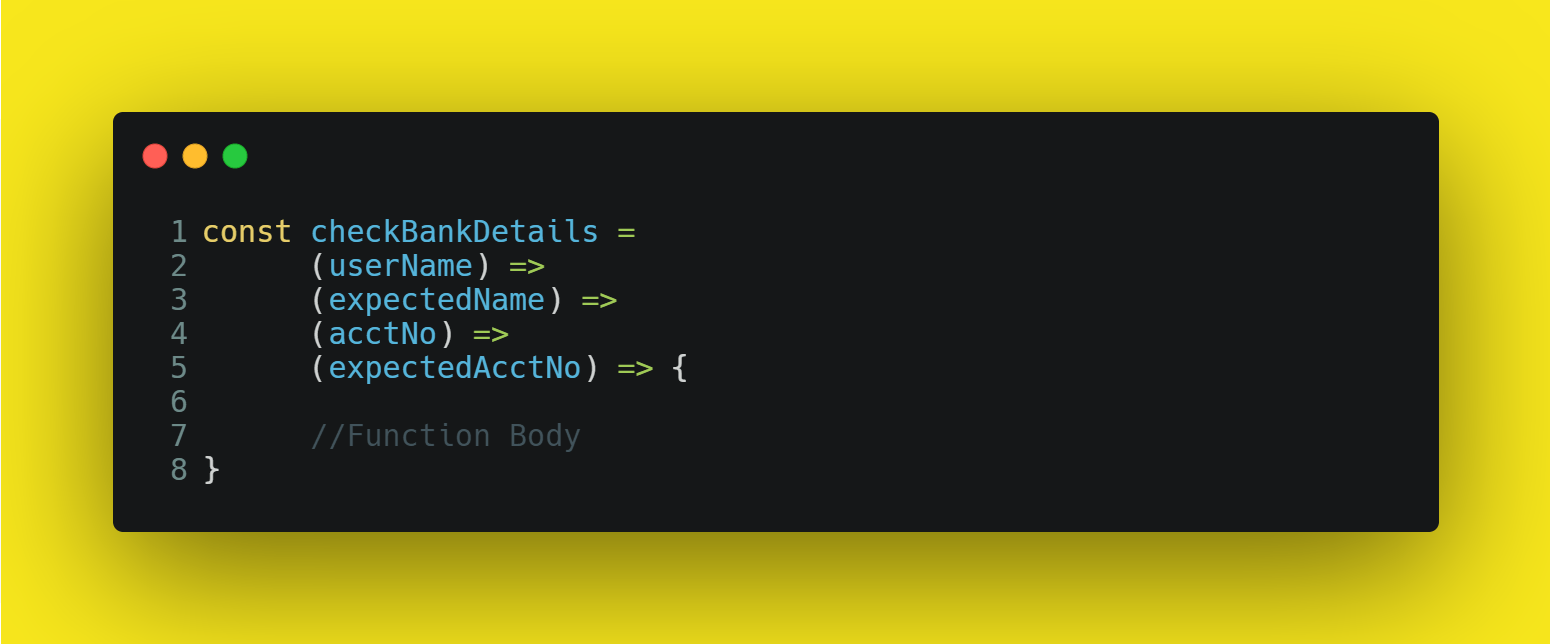
From the code above, we just created a High-order function that takes functions that each takes the user's name, the expected or valid name of a user account, and that takes the account number of the individual and the expected or valid account number. So, all these functions have been passed to our High-order function checkBankDetails().
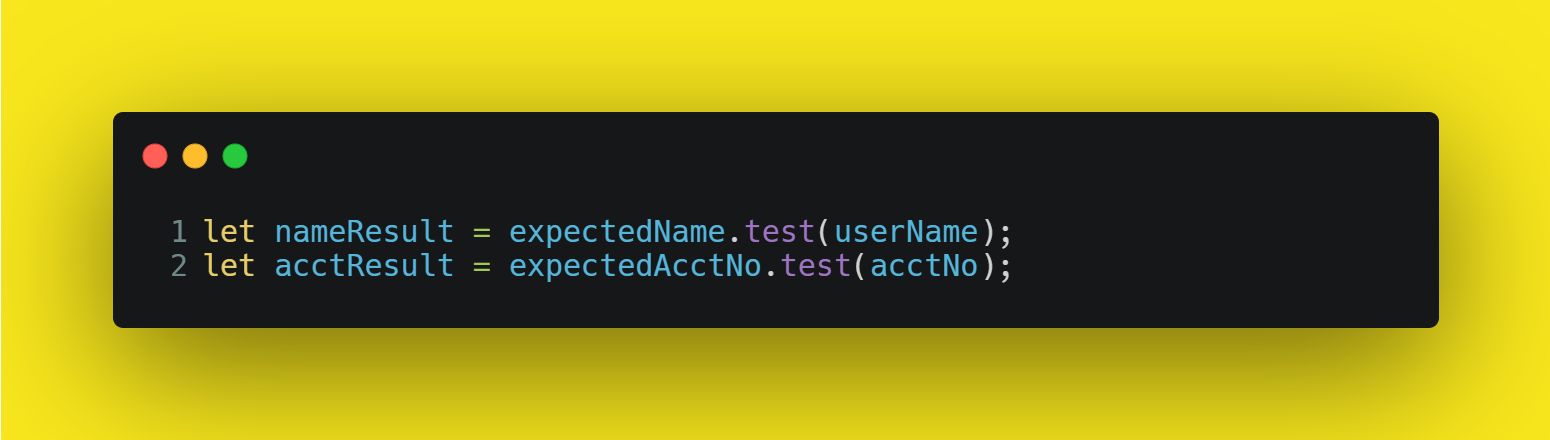
Next, inside the High-order function, we create two variables that check if the arguments entered are correct. And this will be achieved using Regex(Regular Expressions).

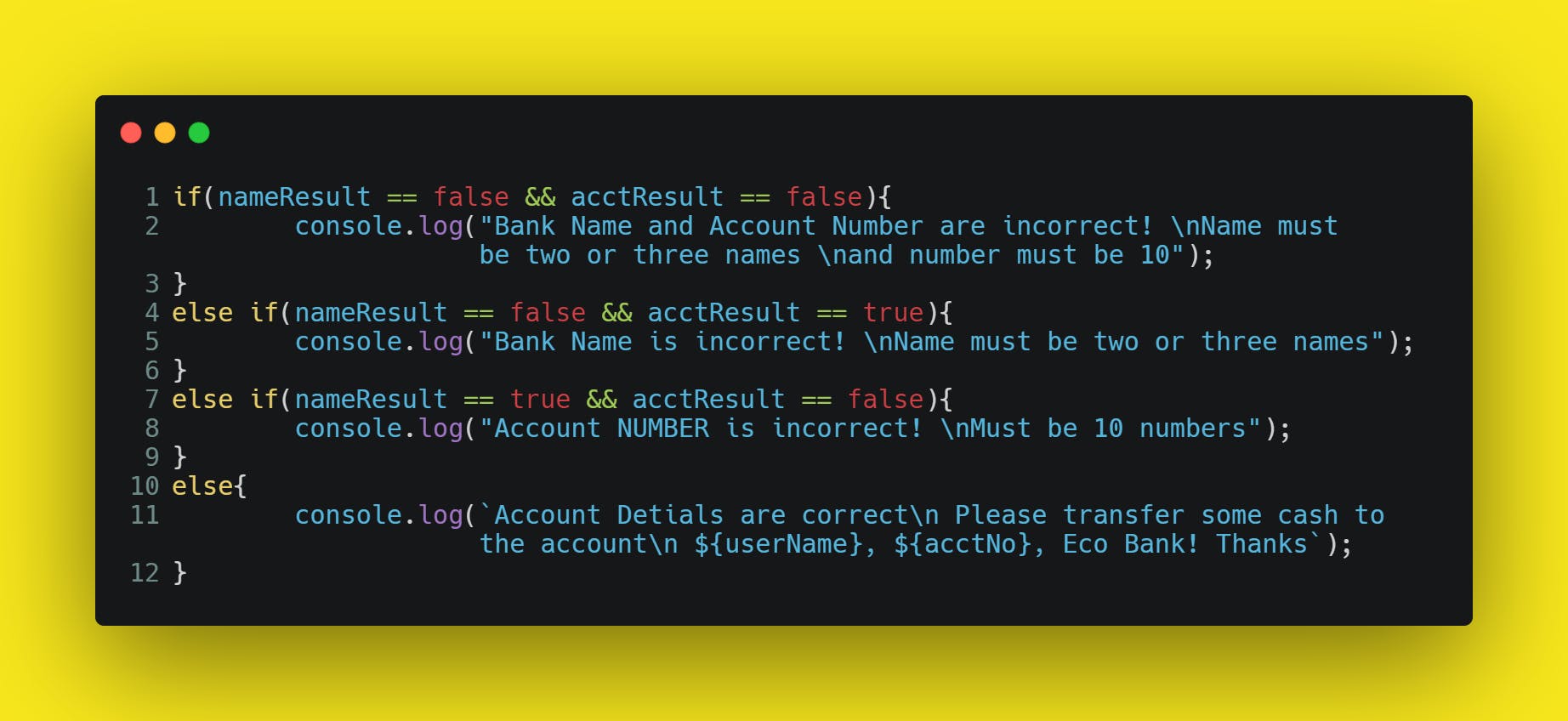
And finally, we then write out conditional statements: here we check if the result variables are true or false and then log their corresponding errors.

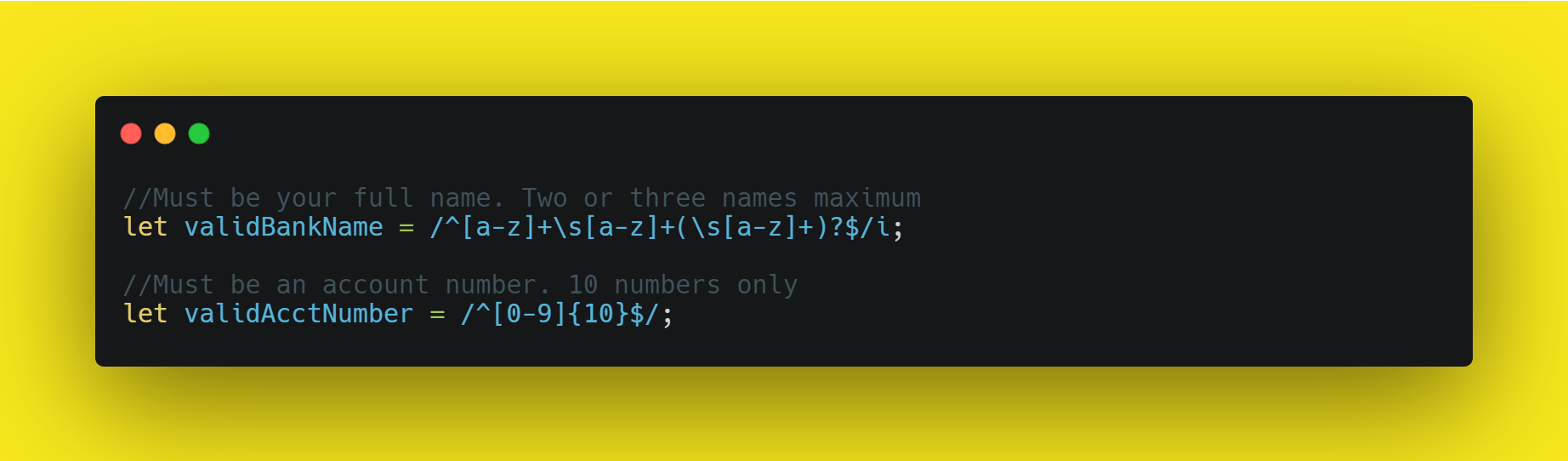
After all the codes inside the High-order function, we then create our regex values that will be passed as the valid expression for a user account name and account number.

Finally, when we run the code below, what do we get???
checkBankDetails("Theodore Kelechukwu Onyejiaku")(validBankName)(3010006919)(validAcctNumber);
Final Result

Below is the entire code for this article, feel free to try it out :
const checkBankDetails = (userName) => (expectedName) => (acctNo) => (expectedAcctNo) => {
let nameResult = expectedName.test(userName);
let acctResult = expectedAcctNo.test(acctNo);
if(nameResult == false && acctResult == false){
console.log("Bank Name and Account Number are incorrect! \nName must be two or three names \nand number must be 10");
}else if(nameResult == false && acctResult == true){
console.log("Bank Name is incorrect! \nName must be two or three names");
}else if(nameResult == true && acctResult == false){
console.log("Account NUMBER is incorrect! \nMust be 10 numbers");
}else{
console.log(`Account Detials are correct\n Please transfer some cash to the account\n ${userName}, ${acctNo}, Eco Bank! Thanks`);
}
}
//Must be your full name. Two or three names maximum
let validBankName = /^[a-z]+\s[a-z]+(\s[a-z]+)?$/i;
//Must be an account number. 10 numbers only
let validAcctNumber = /^[0-9]{10}$/;
checkBankDetails("Theodore Kelechukwu Onyejiaku")(validBankName)(3010006919)(validAcctNumber);
Conclusion
You must have thought why not just write a simple function that takes just parameters and do whatever it should do with them. You are correct dear friend, the thing we wanted to see here was how high other functions could be used and not be confused when we see them. Where you might need this is form validation in ReactJs. Hopefully seeing a function add(1)(2)(3)(4)(5) may not look confusing next time. Thanks!